How many times have you been in the following situation? You just spent two weeks working on a design that you’re showing to a client. He likes it, but he wants to make a couple of changes that would take a couple more hours of work. Why? You don’t know.
He doesn’t know. Nobody knows. He just thinks that adding an embedded map on the right side of the web page is cool. He really likes his own idea and wants you to make the change, and you’re left with one of two options: make the client happy, or make users happy.
We all know who signs the check.
Luckily, there is a third option: Using User experience (UX) to back your arguments.
In my design career, there hasn’t been a project where the client didn’t request to make design changes that felt subjective and unjustifiable, and there hasn’t been a case where UX hadn’t come to the rescue.
UX takes clients off the center of their own arguments, and puts users back in the center of the design, therefore turning subjective (and sometimes egotistic) design change requests into rational arguments that benefit the user.
User experience not only guarantees that designers and clients are moving forward on a common ground, but also aligns future changes and product updates with the original product vision, hence ensuring long term design integrity.
What is UX?
It is a framework where beautiful designs happen as a result of identifying the right problems and finding the best solutions for them.
Contrary to popular belief, UX is not a pure creative process, but rather a rational sequential repeatable process that can be applied to solving design challenges. It is concerned with how users feel when they use the end-product.
Integrating UX into Your Design Process
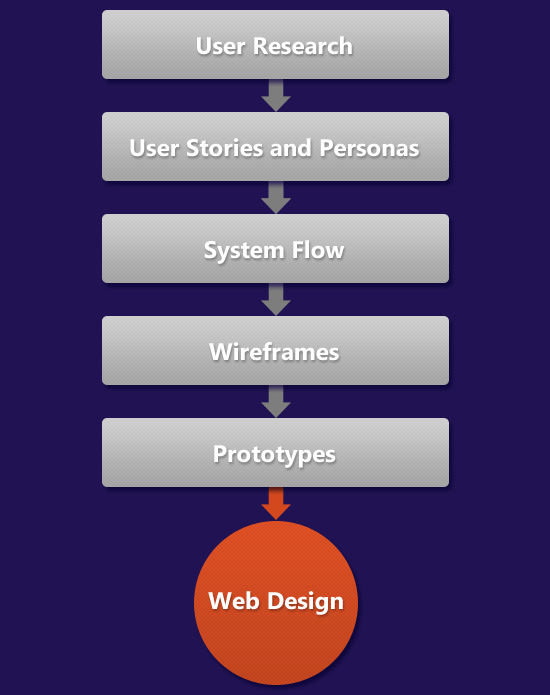
So before launching Photoshop, or even creating sketches and wireframes, take the following steps to guarantee that you’re solving the right design problems.

User Research
Start by doing some user research to identify the target audience. Whether you’re designing a website or a mobile app, create simple descriptions of the ideal users, their demographics, their technical proficiency, and their goals.
User Stories and Personas
Then write a couple of short stories about how they will use the product to accomplish these goals. At this stage, don’t be concerned with too much detail, but rather try to identify high-level use case scenarios. This activity is called creating personas.
System Flow
Based on these stories, draw a diagram of the system: a snapshot of the main entities and how they relate to, and interact with, each other.
For instance, I am working on a web app that enables companies to find the right users for early testing, so I created entities for users, companies, and studies.
Then I draw arrows between these entities to indicate relationships such as "a company can create/edit/delete a study" and "users can browse/view/apply to a study".
If you’re familiar with database design, this is similar to creating an Entity Relationship Diagram (ERD).
So far, we’ve been working in problem space: We’re staying at a high level, and we’re not concerned with too much detail. At this stage, momentum is more important than trying to get everything right in each step before moving to the next. Because the process is iterative, you can always go back to a previous step to add or modify something.
Now that the problem and its attributes are defined, it’s time to move into solution space.
Wireframes
Start by outlining all the screens needed, and how users will transition between them. For each screen, identify one or two task to be accomplished, and the next steps to be reached.
Then sketch high-level block designs for each screen, stepping back every once in a while to do a quick walkthrough of the design using the stories you wrote in the second step.
Once the high-level design is congruent with the previous steps, add more detail to each screen, still doing design walkthroughs whenever possible to ensure that the users flow intuitively through the screens.
I often go through all these steps using pen and paper, or a whiteboard. This helps me stay focused on what I want to do rather than being constrained by what an app can or cannot do.
Prototypes
The final step is to prototype some screens, and click through them to get some feedback for how the design feels when it’s live. I usually use Apple Keynote and Keynotopia, and it doesn’t take more than a couple of hours to put something together that I can show to clients and prospective users and get quick feedback about.









